Gungnir 是一个基于 VuePress 的博客主题。

# 演示站点
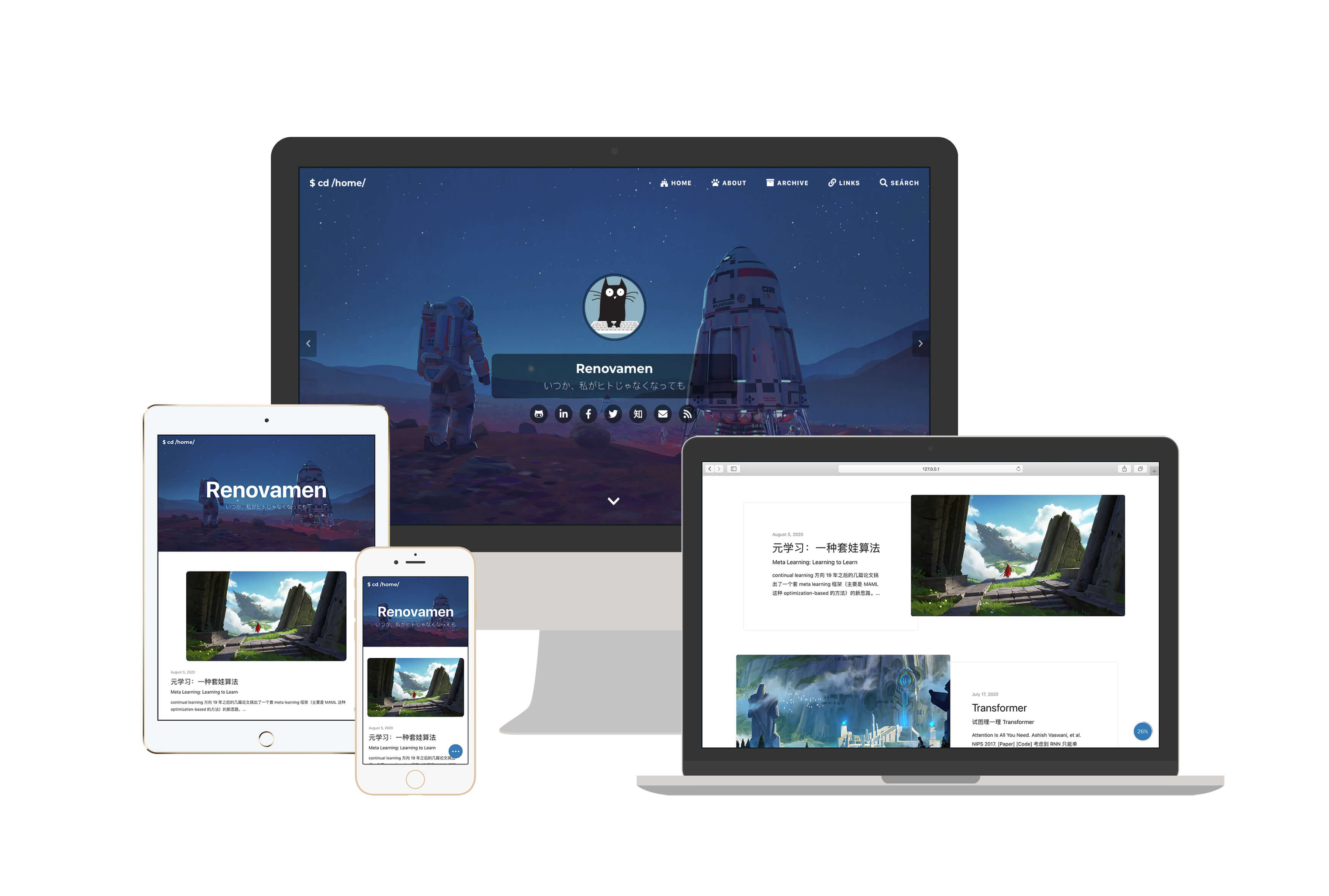
- vuepress-theme-gungnir.vercel.app
我的博客(已经更新到了 v2 版本)
# 灵感来源
Gungnir 最初是一个基于 Jekyll 的主题,在 Huxpro/huxpro.github.io 的基础上瞎改而成,同时照搬借鉴了很多其他主题的代码或设计,包括但不限于 mashirozx/Sakura、kitian616/jekyll-TeXt-theme、Fechin/hexo-theme-diaspora、liuzc/LeaveIt 等(这么看来似乎也没多少东西是我自己写的了,逃
总之感谢上面提到或没有提到的所有给过我灵感与帮助的项目。
后来出于一些说来话长的理由,我决定把它用 VuePress 重写一遍。
Gungnir,冈格尼尔,北欧神话中主神奥丁使用的用世界树树枝做成的武器,和本主题并没有什么关系但我就是用了这个名字。
# 特性
实际上下面有几点在 Jekyll 主题中大概还勉强能算是特性,但在 VuePress 主题中就完全不算了,不过我还是写在这了:
- 简洁美观(反正这点我说是就是了)
- 响应式
- 多级目录
- 可切换的首页大图
- 明亮和夜间模式:识别系统的外观设置并自动切换模式,也支持用户手动切换
- 搜索
- 文章目录
- 多种代码高亮主题,支持代码块全屏(从 WordPress 主题 Sakura 搬过来的功能)
- 基于 Katex 的公式支持
- 在文章中使用图表:Chart.js、Mermaid 和 roughViz.js
- 一些 Markdown 增强样式,目前支持:
- 脚注(基于 markdown-it-footnote)
- 高亮(基于 markdown-it-mark)
- 站点统计(Google Analytics 和 百度统计)
- 评论(基于 Vssue)
- RSS
- 阅读时间估计
- 多语言支持(英文、简体中文)
- 带标签的归档页、链接页
# 其他版本
如上所述,Gungnir 最初是一个基于 Jekyll 的主题:🖥️ [主页 / 演示站点] 📖 [文档] 🧐 [Github]


