All of the features mentioned in this page are disabled by default (except reading time). You should enable the features you want to use in .vuepress/config.js following the instructions on this page.
INFO
Code related to the disabled features will not be included in your site's bundle files.
# Comment
Vssue is supported as the third party comment system. Vssue works by storing comments of your static pages on the issue system of code hosting platforms like Github, Gitlab, Bitbucket, Gitee and Gitea.
A simple configuration for a Github-based comment system is:
themeConfig: {
comment: {
platform: "github",
repo: "gitalk-comments", // Name of the Github repo for storing comments
owner: "This-is-an-Apple", // Owner of the above mentioned repo
clientId: "your-client-id", // OAuth App Client ID
clientSecret: "client-secret" // OAuth App Client Secret
}
}
If platform is not specified, then github will be used by default. If you prefer to another platform, its corresponding api package should be installed manually.
Refer to the documentation of Vssue for more information.
# Site Analytics
Now Google Analytics (via plugin-google-analytics) and Baidu Tongji (via plugin-baidu-tongji) are supported.
# Google Analytics
Paste the tracking code offered by Google Analytics here:
themeConfig: {
analytics: {
ga: "your-tracking-code"
}
}
# Baidu Tongji
Paste the tracking code offered by Baidu Tongji here:
themeConfig: {
analytics: {
ba: "your-tracking-code"
}
}
# RSS
plugin-rss is used to generate the RSS file ./rss.xml automatically. It can be cofigurated by:
themeConfig: {
rss: {
site_url: "https://zxh.io", // Site URL (required)
copyright: "Renovamen 2018-2021", // Copyright (optional)
count: 20, // How many articles to be shown on RSS (optional)
filter: (frontmatter) => { return [true|false] }, // Post filter (optional)
}
}
Check RSS file of this site for an example.
# Reading Time
The reading time estimation will be shown on the head of the article by default, supported by plugin-reading-time.
themeConfig: {
readingTime: {
excludes: ['/url1', '/url2/.*'], // Paths of exclude pages (default: ["/tags/.*", "/links"])
wordsPerMinuteCN: 500, // Number of Chinese words per minute a user can read (default: 300)
wordsPerMinuteEN: 200, // Number of English words per minute a user can read (default: 160)
excludeCodeBlock: true, // Exclude all content inside code blocks or not (default: false)
excludeTexBlock: true // Exclude all content inside tex blocks or not (default: false)
}
}
You can override reading time in the frontmatter of each post by:
title: Hello Word
readingTime: { minutes: 3 }
Or if you don't want this feature:
themeConfig: {
readingTime: false
}
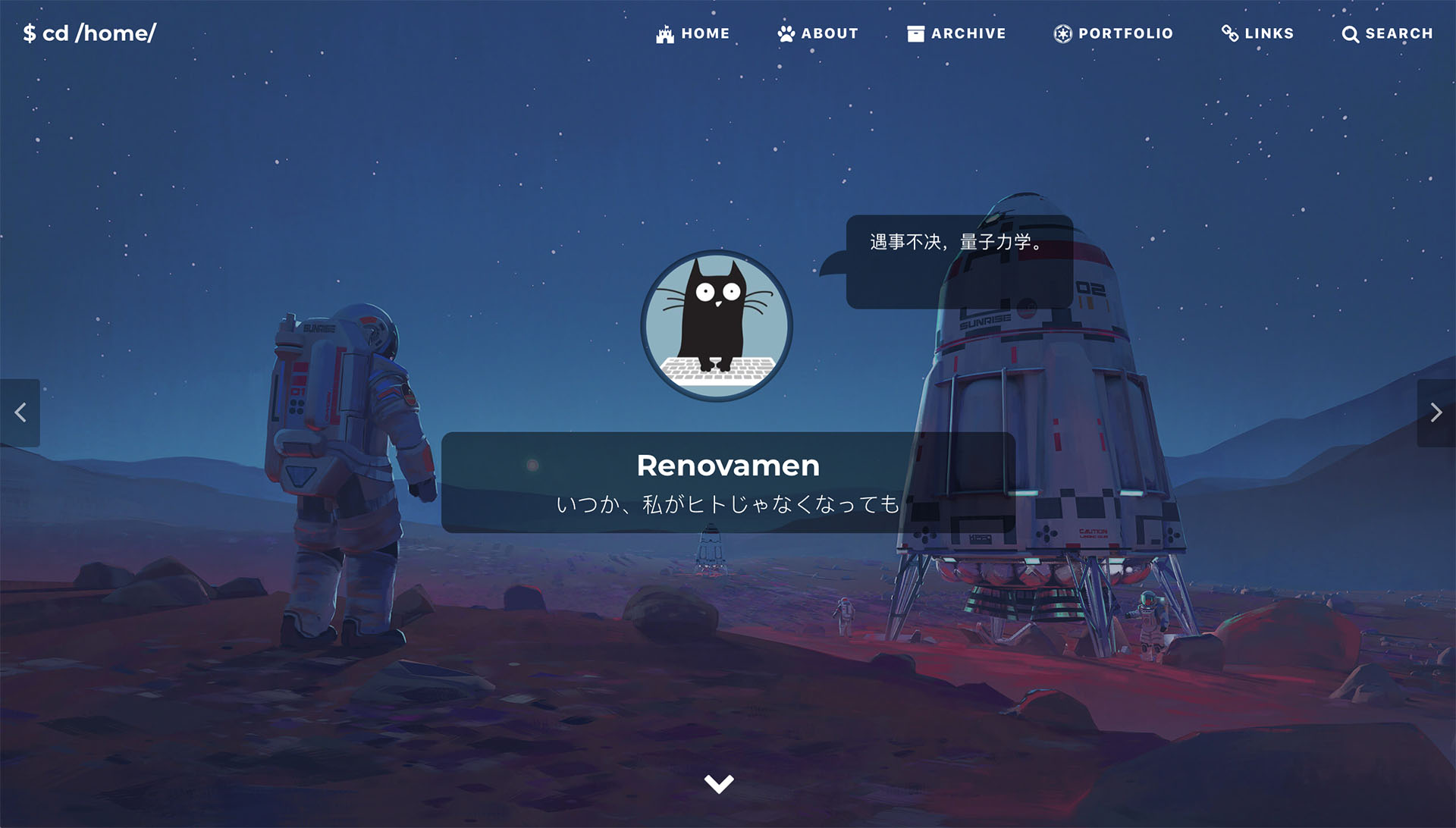
# Hitokoto
themeConfig: {
hitokoto: true
}
A Hitokoto bubble will appear on the home page when hitokoto is set to true and your mouse cursor is hovered over the avatar:

Specify hitokoto.api to set the query string or use other APIs:
themeConfig: {
hitokoto: {
api: "https://v1.hitokoto.cn/?c=i"
}
}
# Math Rendering
Enable KaTeX to render mathematical formulas in articles (supported by plugin-katex):
themeConfig: {
katex: true
}
Example:
Inline math: E = mc^2
Display math:
Code
Inline math: E = mc^2
Display math:
$$
i\hbar\frac{\partial \psi}{\partial t} = \frac{-\hbar^2}{2m} ( \frac{\partial^2}{\partial x^2} + \frac{\partial^2}{\partial y^2} + \frac{\partial^2}{\partial z^2} ) \psi + V \psi.
$$
Here is a list of TeX functions supported by KaTeX.
# Charts
Create interactive charts in Markdown easily.
# Chart.js
Use JavaScript charting library Chart.js in Markdown via plugin-chart:
themeConfig: {
chartjs: true
}
The token info of the code block should be chart, for example:
Code
```chart
{
"type": "doughnut",
"data": {
"datasets": [{
"data": [10, 20, 30],
"backgroundColor": [
"rgba(255, 99, 132)",
"rgba(255, 206, 86)",
"rgba(54, 162, 235)"
]
}],
"labels": ["Red", "Yellow", "Blue"]
}
}
```
WARNING
The key should be in quotes, or some unexpected errors will occured.
Refer to the documentation of Chart.js for more information.
# Mermaid
Use Mermaid via plugin-mermaid to create complex diagrams in Markdown:
themeConfig: {
mermaid: true
}
The token info of the code block should be mermaid, for example:
Code
```mermaidjs
sequenceDiagram
Alice->John: Hello John, how are you?
loop Every minute
John-->Alice: Great!
end
```
Refer to the documentation of Mermaid for more information.
# roughViz.js
Use roughViz.js via plugin-roughviz to create sketchy/hand-drawn styled charts in Markdown:
themeConfig: {
roughviz: true
}
roughViz.js supports the following 7 chart types:
- Bar (
bar) - Horizontal Bar (
barh) - Donut (
donut) - Line (
line) - Pie (
pie) - Scatter (
scater) - Stacked Bar (
stackedbar)
So the format of the code block's token info should be roughviz-{ chart-type }. For example, to draw a Donut chart:
Code
```roughviz-donut
{
"data": {
"labels": ["North", "South", "East", "West"],
"values": [10, 5, 8, 3]
},
"title": "Regions",
"colors": ["red", "orange", "blue", "skyblue"],
"roughness": 4
}
```
To load a local csv file, a feasible way is to put your csv file under .vuepress/public/ folder (.vuepress/public/csv/flavors.csv for example), then:
Code
```roughviz-bar
{
"data": "/csv/flavors.csv",
"labels": "flavor",
"values": "price"
}
```
Refer to the documentation of roughViz.js for more information.
# Markdown Enhancements
plugin-md-plus is used for adding more syntax in Markdown. Now supports:
- Footnote
- Mark
You can enable all features simply by:
themeConfig: {
mdPlus: {
all: true, // enable all features
}
}
or enable them separately:
themeConfig: {
mdPlus: {
footnote: true, // Footnote
mark: true // Mark
}
}
# Footnote
Add footnotes for text[1]
Syntax
Add footnotes for text[^1]
[^1]: Write your footnote here.
# Mark
Mark important information: "Excuse me. Can you tell me how much the shirt is?" "Yes, it's nine fifteen."
Syntax
Yes, it's ==nine fifteen==.
Write your footnote here. ↩︎