Gungnir is a blog theme for VuePress.

# Live Demos
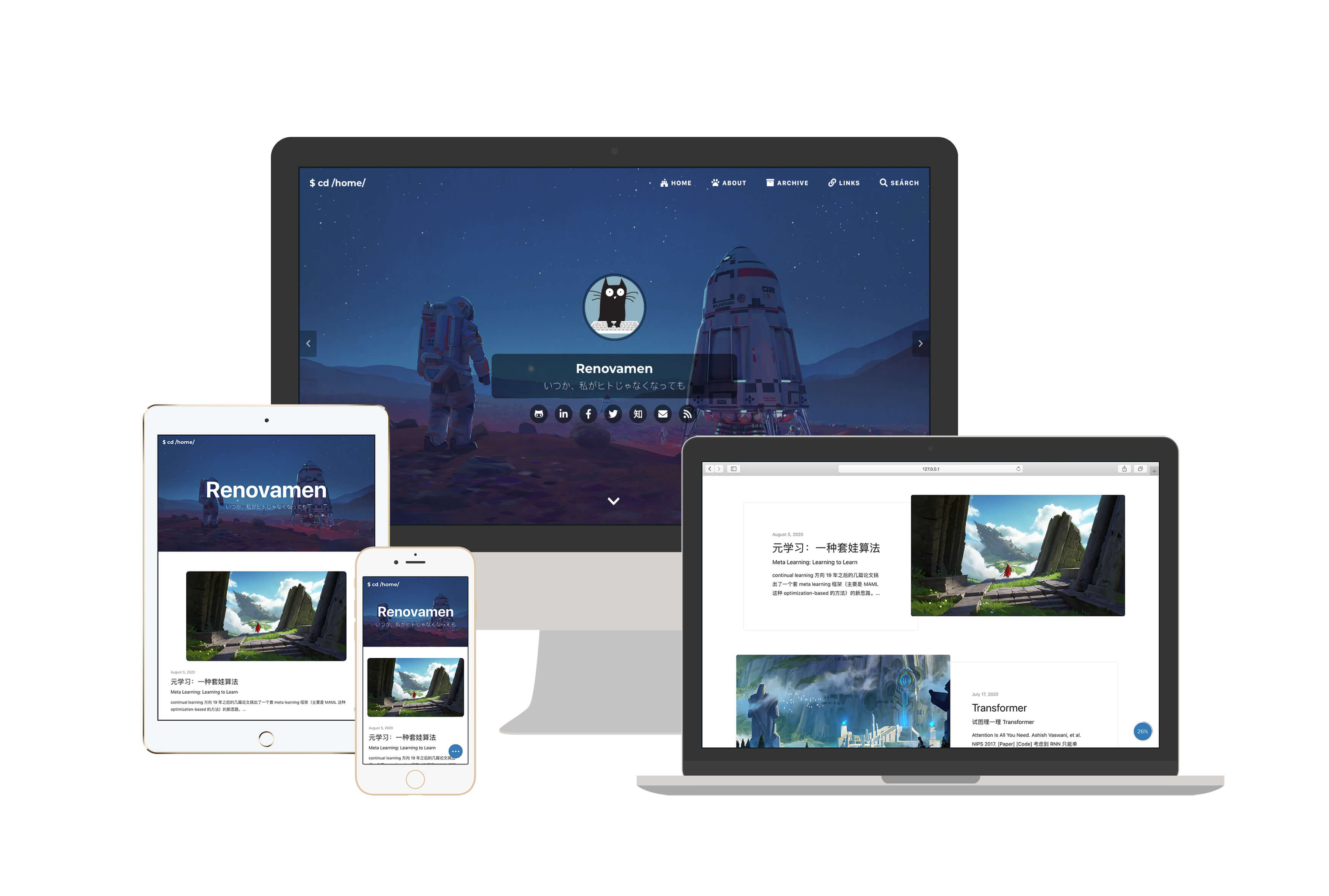
- vuepress-theme-gungnir.vercel.app
My blog(v2 version)
# Inspirations
Gungnir was originally a Jekyll theme derived from Huxpro/huxpro.github.io. Some of the designs and code are borrowed from other themes, including but not limited to mashirozx/Sakura, kitian616/jekyll-TeXt-theme, Fechin/hexo-theme-diaspora, liuzc/LeaveIt, et al.
Anyway, many thanks for all of these nice work.
And one day, I decided to rebuild it with VuePress...
Gungnir is the spear of the god Odin in Norse mythology, made from the wood of the world tree Yggdrasil. It has nothing to do with this theme, but I still use this name.
# Features
- Simple and beautiful
- Responsive design
- Multi-level navigation
- Switchable cover images for home page
- Dark and light mode: system theme detection with a theme-switcher to set the theme as per the user preference
- Search
- Table of contents
- Multiple syntax highlighting themes, support full screening the code blocks (inspired by WordPress theme Sakura)
- Tex support (Katex)
- Draw charts and graphs in Markdown easily: Chart.js, Mermaid and roughViz.js
- Markdown enhancements:
- Footnote (markdown-it-footnote)
- Mark (markdown-it-mark)
- Analytics (Google Analytics and Baidu Tongji)
- Comment (Vssue)
- RSS
- Reading time
- Multi-language support (English, Simplified Chinese)
- Archive page with tags, links page
# Other Resources
As mentioned above, Gungnir was originally a Jekyll theme: 🖥️ [Home Page / Demo Site] 📖 [Docs] 🧐 [Github]


